Glossar | Mock-Up oder Mockup
Bisher vorhandene Einträge:
Affiliate, E-Mail-Marketing, Google-Adsense, Google-Adwords, Hidden Champions, Inbound Marketing, Long Tail, Online-Marketing, Responsive Webdesign, RSS-Feed, StumbleUpon, Suchmaschinenmarketing, Suchmaschinenoptimierung, Workflow (Arbeitsablauf), XPI (XPI-Dateien)
Was bedeutet Mock-Up oder Mockup
Der Begriff kommt aus dem Englischen und wird im Deutschen mit Attrappe oder Modell gleichgesetzt. Heutzutage wird er meist für ein maßstäblich gefertigtes Modell bzw. eine Nachbildung zu Präsentationzwecken benutzt. Laut Wikipedia gilt folgendes:
Definition: Mockup (Wikipedia)
Der aus dem Englischen stammende Begriff Mock-up bezeichnet im Deutschen eine Attrappe. Er wird heute aber meist für ein maßstäblich gefertigtes Modell bzw. eine Nachbildung zu Präsentationzwecken benutzt.
Eine Entscheidung steht an – Da muß ein Mock-Up her!
Mockups (oder Mock-Ups) werden oft mit Hilfe von Computerprogrammen oder von Hand erstellt. In jedem Fall steht sorgfältiges, pixelgenaues arbeiten im Vordergrund. Da es auf der Basis von Mockups oft zu einer Entscheidung kommen soll, ob ein Feature, eine App oder eine Anwendung oder Webseite in Auftrag gegeben wird, sollte der Fokus bei einem Mockup zwar auf das Feature an sich gesetzt werden, skizziert man jedoch zum Beispiel eine App so ist es hilfreich als Rahmen des Mockups die Form des Smartphones zu verwenden oder den Charakter einer Webseite herasuszustellen.
Handelt es sich um eine komplexe Anwendung, so ist es ratsam mehrere Mockups für die Erklärung des Features zu erstellen und so den Weg zum Ziel der Applikation durchspielen und gleichzeitig erklären.
Geheimnisumwittert – der geschichtliche Hintergrund
Das der Begriff Mock-Up auch in abgewandelter Form in unserem Alltag Einzug gefunden hat, wird erst deutlich wenn man sich Abstammung und Entstehung des Begriffes anschaut. Dann nämlich erkennt man im Stammwort „mock“ die Grundlage für Begriffe wie Mockingbird oder Mockturtlesuppe. Gemeint war hier, daß das Wort ursprünglich nicht so sehr auf dem Nachahmen oder Imitieren beruhte, sondern vielmehr dem verhöhnen (aus den Französischem von „mocquer = verhöhnen, verspotten“). Auch heute wird noch das Verb „mokieren“ benutzt, wenn sich jemand über etwas spöttisch oder abfällig äußert. Heutzutage allerdings steht der Charakter des Modells oder eines Entwurfs im Vodergrund, ähnlich eines Prototyps, obwohl dazu auch Unterschiede bestehen.
Anwendungen
Wer sich zum Visualisieren der eigenen Vorstellungen, oder zum Präsentieren nicht unbedingt der klassischen Methoden, wie Papier und Stift bedienen mag, kann hierfür einige unterschiedliche, und mehr oder weniger umfangreiche Tools einsetzen, die mit interessante Funktionen und Features aufwarten. Hier ein paar bekannte und weniger bekannte Vertreter von Mock-Ups.
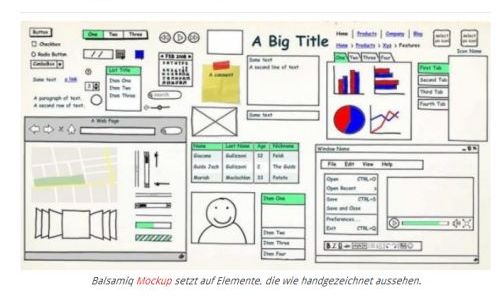
Balsamiq (Mac/Windows)

ist wohl der bekannteste Vertreter der Mock-Up Tools. Balsamiq-Mock-Up eignet sich sehr gut, um Wireframes schnell und einfach in eine digitale Version zu bringen. Auf der Balsamiq-Website kann man das Tool kostenlos testen und einzelne Wireframes herunterladen.
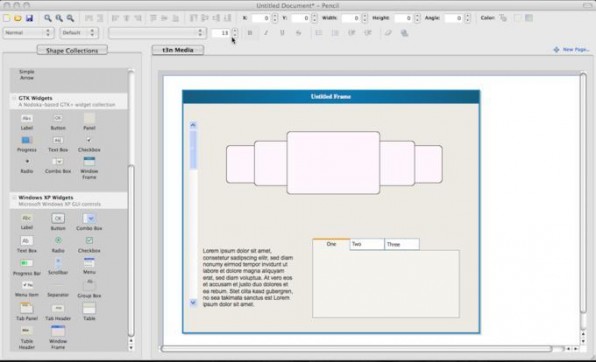
Firefox Pencil

Firefox Pencil basiert auf der Geckoengine des Webbrowsers Firefox und lässt sich problemlos als Addon installieren. Das ist natürlich recht praktisch, aber es gibt sogar eine Standalone-Version zum Download, ebenfalls als Gratis-Angebot.
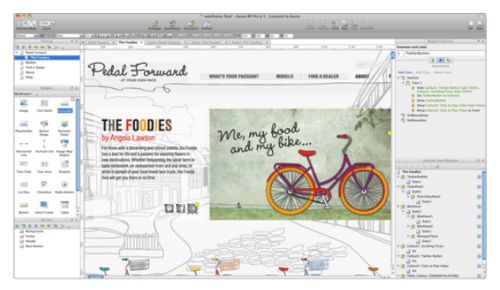
Axure

Der Musterknabe von Adobe, jetzt bei Microsoft
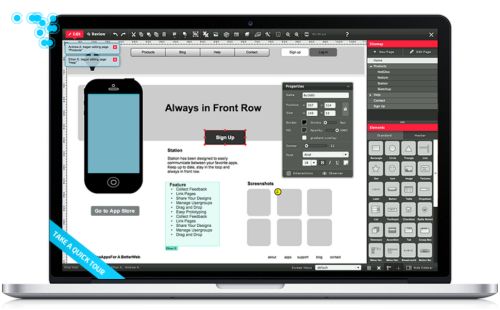
Iplotz

Iplotz – Interessanter Newcomer aus Hamburg
Hotgloo

Hotgloo – Ebenso vielversprechend
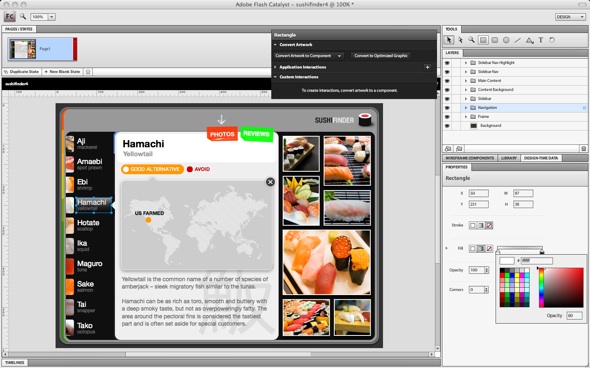
Adobe FlashCatalyst (Mac/Windows)
 Adobe Flash Catalyst ist als Designwerkzeug für die Erzeugung von Benutzeroberflächen für Rich Internet Applications konzipiert, die mit dem Adobe Flash Player oder Adobe AIR ausgeführt werden. Laut Adobe soll Flash Catalyst nicht weiter entwickelt werden. Mehr Infos gibt es bei Adobe und Wikipedia.
Adobe Flash Catalyst ist als Designwerkzeug für die Erzeugung von Benutzeroberflächen für Rich Internet Applications konzipiert, die mit dem Adobe Flash Player oder Adobe AIR ausgeführt werden. Laut Adobe soll Flash Catalyst nicht weiter entwickelt werden. Mehr Infos gibt es bei Adobe und Wikipedia.
Ergänzend zum Thema:
- UX Porn for UX Designers: Templates, Patterns and More
- Responsive Web Design Cheat Sheet
- Gratis eBook downloaden: „The Guide to Mockups“
- Best Website Designs from Germany: Details, New Technology and Accuracy
- UX Project Checklist
- How to start a Web Design Project (Infographic)
[asa default_de]3836228548[/asa]
Den RSS-Feed unserer Links der Woche abonnieren 
Weitere Tipps und Aktuelle News
Error: Feed has an error or is not valid.